Paper sketches were the most quick and easy demonstrations to have an idea of what a final product would be like. However, these paper sketches lack usability when developing a software application with graphical user interface. This brings software prototyping in action to develop a user friendly risk-free software application. With the availability of different mockup software, prototyping is made easier. Given below are the guidelines to use any GUI prototyping software:
- Wireframe Requirements
The development of your software prototype using mockup software begins as well as ends with healthy communication with the users to gather wireframe requirements as well as feedback on the finished product. Any mockup software needs a kick start to begin imitating the real software in form of requirements on the prototype design. Thus, design your mockup GUI considering what the users want from your application. Hence, a consistent collaboration with your clientele can yield optimal mockup software usability.
- Begin With a Static Prototype
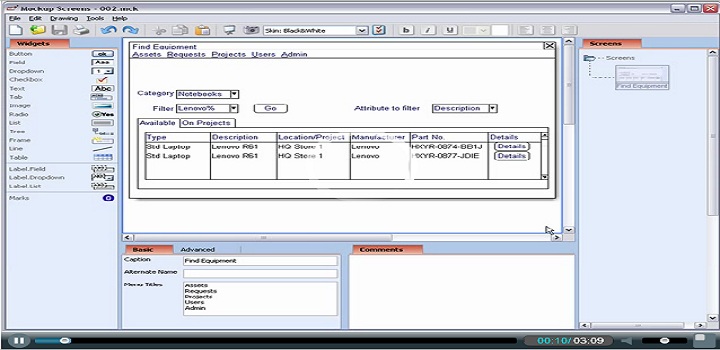
Before bringing your mockup prototyping software in action, it is essential to take a start with a static prototype. This means to recognize the main features of the software, and sketch mockup screens for each one. Keep your prototype static before using mockup tools to bring it in working condition, by highlighting the lags and flaws of each feature that should be incorporated in the software application. This helps you to identify any upcoming pitfalls in your working prototype early on.
- Nail Down the Requirements of Screen Prototypes
Once you put the mockup software in use, smooth communication and healthy collaboration with the client is essential to share ideas regarding the requirement of each mockup screen. You may have to answer several questions to satisfy your client for instance if you are developing a website application software, he might ask where will each click navigate the target audience and how. Answer every question, and nail down every petty detail on the data you will feed in the software prototype.
- Leave the Room for the Requirements of Original Final Product
Always keep in mind that you are using mockup software to develop an application prototype for an ‘Original Product’. As a prototype does not include all the features of the genuine running application, it is best advised to leave the room for those applications that might not be incorporated in the prototype to avoid a complex GUI. Moreover as the cost and time consumed in the development of mockup software is relatively lower than the original one, set your goals for the latter accordingly.
- UX Testing for Client Feedback
Lastly feedback plays a crucial role not only to overcome the future flaws of the originally manufactured product, but also helps to diminish any shortcomings of the mockup software prototype. The best way to gather feedback from your client is to allow him to take a UX test to judge the efficiency of the developed mockup GUI. Make sure that the UX test does not take longer than estimated, otherwise re-check the downtime of each incorporated feature of the mockup software.











![Watch Video Now on xiaohongshu.com [以色列Elevatione perfectio X美容仪 perfectio X 全新仪器黑科技了解下]](https://www.techburgeon.com/wp-content/uploads/2019/07/perfectiox-singapore-150x150.jpg)
